Pourquoi utiliser une animation ?
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger le média.
Activité 1 - Découverte de la problématique⚓
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger le média.
Question⚓
Interrogeons votre pratique :
Quels types d'animations utilisez-vous pendant vos cours ?
Quelles plus-values pédagogiques pourraient apporter l'utilisation d'animations lors de vos enseignements ?
Activité 2 - Découverte de différents types d'animation⚓
Vous trouverez ici des exemples d'animations que vous pourriez utiliser dans vos cours.
Le type d'animation est étroitement lié à son contenu et à la discipline.
Vous pouvez utiliser des animations toutes prêtes ou créer vos propres animations avec par exemple les outils proposés dans le chapitre suivant.
Animation avec des séquences vidéos⚓
On peut utiliser une séquence vidéo pour illustrer une leçon. L'animation peut être utilisée à n'importe quel moment de la leçon : en introduction, pendant la leçon ou en synthèse.
Un exemple d'animation vidéo sur les noms propres et les noms communs en grammaire :
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger le média.
Votre réponse :
Les enfants jouent au ballon.
Il prend la feuille de Marie.
Donne-moi la main !
Berlin est la capitale de l'Allemagne.
Jules aime les cerises.
Réponse attendue :
Les enfants jouent au ballon.
Il prend la feuille de Marie.
Donne-moi la main !
Berlin est la capitale de l'Allemagne.
Jules aime les cerises.
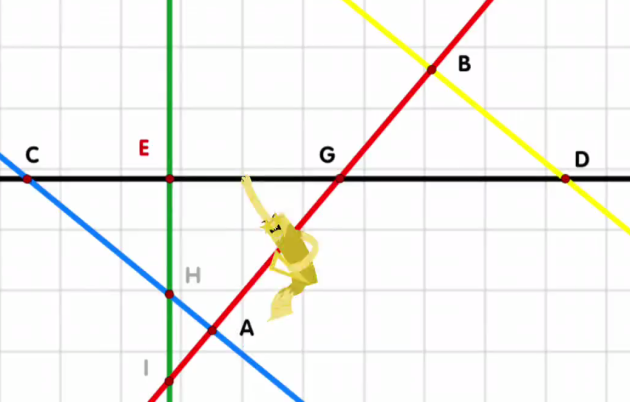
Un exemple d' animation vidéo en mathématiques pour reconnaître les droites perpendiculaires :
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger le média.
Un exemple d'animation en sciences pour comprendre l'alternance du jour et de la nuit avec l'axe de rotation de la Terre
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger le média.
Votre réponse :
Comment s'appelle l'astronome qui pensait que le soleil et les planètes tournaient autour de la Terre ?
Copernic ou Ptolémée
Comment s'appelle l'astronome qui pensait que le soleil est un astre fixe autour duquel tournent les planètes dont la Terre ?
Copernic ou Ptolémée
Animation interactive des fonctions du corps humain⚓
Ce n'est pas facile de comprendre ce qu'on ne peut pas directement observer... en astronomie, on ne peut peut pas toujours observer ce qui se passe à grande échelle dans l'espace.
Mais plus proche de nous on ne peut pas observer tout ce qu'il y a sous notre peau, dans notre corps... les animations en 3 dimensions vont permettre de mieux travailler sur les composants de notre corps et leur fonctionnement.
https://www.reseau-canope.fr/corpus/
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger le média.
Animation interactive de transmission du mouvement avec des engrenages⚓
Il est possible de créer une animation de simulation de la transmission du mouvement avec des roues dentées et des courroies.
Il existe une application en ligne qui permet assez simplement de créer ce type d'animation.
A partir de là, vous pouvez l'utiliser en direct ou réaliser une vidéo de ce que vous souhaitez montrer.
Voici une courte vidéo de la prise en main de l'application en ligne :
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger le média.
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger le média.
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger le média.
Activité 3 - Réflexion sur les usages des animations⚓
Pourquoi utiliser une animation ?⚓
De nos jours, il est facile de récupérer sur la toile de multiples supports pédagogiques, vidéos et animations. Il est aussi possible de concevoir, de créer personnellement ces mêmes supports pour qu'ils correspondent en tous points aux objectifs que l'on se fixe. Ainsi, les animations ou les vidéos vont permettre de guider l'élève dans un travail personnel, à son rythme puisque ce support peut être stoppé, repris ou regardé plusieurs fois.
L'utilisation d'animations représente une méthode appropriée pour de nombreux objectifs d'enseignement et d'apprentissage, notamment :
capter l'attention : les élèves ont un a priori favorable, avec une posture plus ouverte ;
rassurer l'élève : si le support est construit par l'enseignant, en accompagnement de sa propre voix ;
améliorer les aptitudes à l'écoute : notamment car elle est consultable plusieurs fois ;
inspirer, débattre ;
faciliter la compréhension : en permettant d'utiliser des illustrations, des objets, des observations parfois complexes voire impossibles à proposer en classe ;
répéter la consultation : en classe ou chez l'élève, elle peut être diffusée sur différents types de média ;
informer, expliquer : en posant les éléments d'un concept, par exemple, avec un scénario.
Quelques conseils de mise en œuvre⚓
Faire attention à être mesuré :
trop d'informations peuvent rendre la vidéo compliquée ou difficile à comprendre dans son intégralité ;
trop de texte peut être difficile à lire, sans marquer une pause ou revenir en arrière ;
une séquence vidéo ou d'animation doit être courte, 2 à 3 minutes.
Une fois l'idée d'animation choisie :
déterminer une notion précise à aborder ;
aborder cette notion grâce à un scénario qui décrit ce qui va se passer à l'écran ;
segmenter le scénario en plusieurs scènes qui sont des étapes ou des idées différentes ;
Une entrée vers la différenciation pédagogique⚓
L'utilisation de supports d'animation constitue un excellent outil pour appuyer les objectifs de l'enseignement différencié. Vous pouvez ainsi différencier votre enseignement en adaptant le contenu, le processus et le résultat de l'apprentissage des élèves en fonction de leurs intérêts, de leur disposition à apprendre et de leur profil d'apprentissage :
contenu différencié : pour recueillir de l'information, les ressources sous la forme d'animation peuvent être proposées en complément d'autres ressources plus classiques, comme des manuels ou des sites internet ;
processus différencié : pour soutenir l'élève dans sa tâche ou l'accompagner dans son activité, les animations à caractère éducatif ou documentaire permettent de fournir davantage d'information pour faciliter la compréhension ;
produit différencié : pour proposer aux élèves un autre moyen de présenter ou de rendre compte de leur travail, les animations (ou vidéos) peuvent être un moyen de restitution du travail.
Activité 4 - Prise en main de deux outils, Captura et Ksnip⚓
Les supports d'animations ou de vidéos, comme toutes les sources d'informations numériques d'ailleurs, sont des outils à exploiter en tant que tels pour enrichir nos pratiques et proposer des contenus enrichis à nos élèves.
Voilà pourquoi nous devons faire la démarche d'explorer les possibilités techniques qui s'offrent pour nous appuyer sur les ressources existantes et les didactiser ou alors les concevoir nous-mêmes.
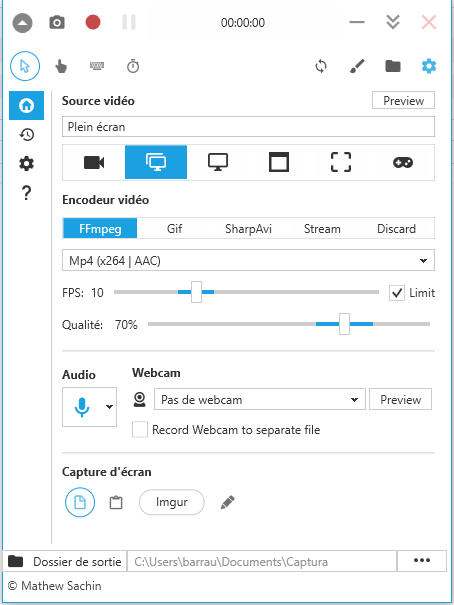
Captura⚓
Parmi les logiciels open source de capture d'écran, Captura se démarque par ses fonctionnalités :
Capture d'images fixes (screenshots)
Éditeur d'image pour retravailler et enrichir les captures
Enregistrement d'écran (screencast) créant des fichiers vidéo ou des gif animés
Enregistrement simultané du son du micro
Enregistrement d'une zone fixe ou qui suit le curseur de la souris
Incrustation de textes, d'images, ou même de la webcam dans les captures
Mise en évidence des clics de la souris pendant les enregistrements
Incrustation des noms des touches pressées
Possibilité de dessiner au-dessus de la capture, en temps réel pendant les enregistrements
Pause pendant les enregistrements.
Captura peut aussi servir pour enregistrer uniquement la vidéo prise par la webcam.
Au final, un outil très complet qui pourra servir à créer des tutoriels vidéo.
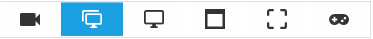
- 1 Sélection du type de capture que l'on souhaite faire

 pas d'enregistrement de l'image. Peut être utilisé pour enregistrer uniquement de l'audio.
pas d'enregistrement de l'image. Peut être utilisé pour enregistrer uniquement de l'audio. enregistrement plein écran tous les moniteurs. Enregistre l'intégralité de vos écrans.
enregistrement plein écran tous les moniteurs. Enregistre l'intégralité de vos écrans. enregistrement d'un écran spécifique (permet de choisir l'écran à enregistrer si l'on a plusieurs écrans).
enregistrement d'un écran spécifique (permet de choisir l'écran à enregistrer si l'on a plusieurs écrans). enregistre une fenêtre spécifique de votre choix. La vidéo est de la taille initiale de la fenêtre.
enregistre une fenêtre spécifique de votre choix. La vidéo est de la taille initiale de la fenêtre. enregistre une zone sélectionnée.
enregistre une zone sélectionnée. permet d'enregistrer les jeux vidéos (attention tous les jeux ne sont pas compatibles).
permet d'enregistrer les jeux vidéos (attention tous les jeux ne sont pas compatibles).
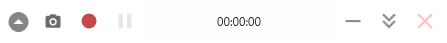
- 2 Commandes d'enregistrement

 permet de masquer ou voir les paramètres d’enregistrement.
permet de masquer ou voir les paramètres d’enregistrement. permet de faire une capture d'écran (photo de l'écran ou de la zone d'écran sélectionnée).
permet de faire une capture d'écran (photo de l'écran ou de la zone d'écran sélectionnée). permet de démarrer l'enregistrement vidéo de l'écran et de le mettre en pause.
permet de démarrer l'enregistrement vidéo de l'écran et de le mettre en pause. affichage de la durée d'enregistrement.
affichage de la durée d'enregistrement. permet de réduire ou fermer la fenêtre de Captura.
permet de réduire ou fermer la fenêtre de Captura.
- 3 Choix des éléments qui apparaîtront dans l'enregistrement

 aucun élément inclus dans l'enregistrement
aucun élément inclus dans l'enregistrement inclut la souris dans l'enregistrement
inclut la souris dans l'enregistrement inclut la mise en évidence des clics de souris (vous pouvez paramétrer les clics de souris en choisissant la couleur, le rayon du cercle qui apparaît à chaque clic, définir des couleurs différentes pour clic droit ou gauche,...), paramétrable en cliquant sur "overlays" dans les paramètres.
inclut la mise en évidence des clics de souris (vous pouvez paramétrer les clics de souris en choisissant la couleur, le rayon du cercle qui apparaît à chaque clic, définir des couleurs différentes pour clic droit ou gauche,...), paramétrable en cliquant sur "overlays" dans les paramètres. inclut une fenêtre permettant de visualiser les frappes faites avec le clavier, paramétrable en cliquant sur "overlays" dans les paramètres.
inclut une fenêtre permettant de visualiser les frappes faites avec le clavier, paramétrable en cliquant sur "overlays" dans les paramètres. inclus un compteur du temps qui s'écoule, paramétrable en cliquant sur "overlays" dans les paramètres.
inclus un compteur du temps qui s'écoule, paramétrable en cliquant sur "overlays" dans les paramètres.
- 4

Actualisation de la fenêtre
accès à la modification dans canvas
accès aux fichiers
accès aux paramètres.
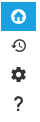
- 5

Accès à l'accueil de Captura
Accès à l'historique
Accès aux paramètres de Captura
Accès à l'aide
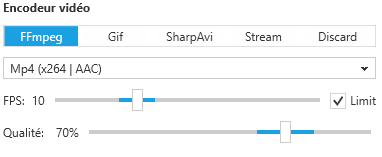
- 6 Choix du type d'encodage de la vidéo

Vous pouvez choisir un type de sortie vidéo dans le menu déroulant et ainsi avoir les réglages par défaut par type.
Vous pouvez aussi modifier ces réglages si vous le souhaitez.
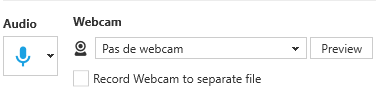
- 7 Choix du périphérique d'entrée audio et vidéo

Sélectionnez ici grâce au menu déroulant le micro qui captera le son et la webcam qui capturera l'image.
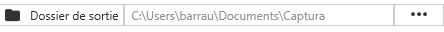
- 8 Chemin du dossier où votre enregistrement sera stocké sur l'ordinateur.

Retrouvez ici le chemin d'accès du fichier où seront stockées toutes vos captures.
Télécharger Captura version 8.0.0
version installable cliquez ici pour télécharger directement le fichier (.exe)
version portable cliquez ici pour télécharger directement la version portable (ne nécessite pas d'installation sur l'ordinateur) en fichier compressé (.zip)
Lien vers la page de Captura sur Framalibre : https://framalibre.org/content/captura
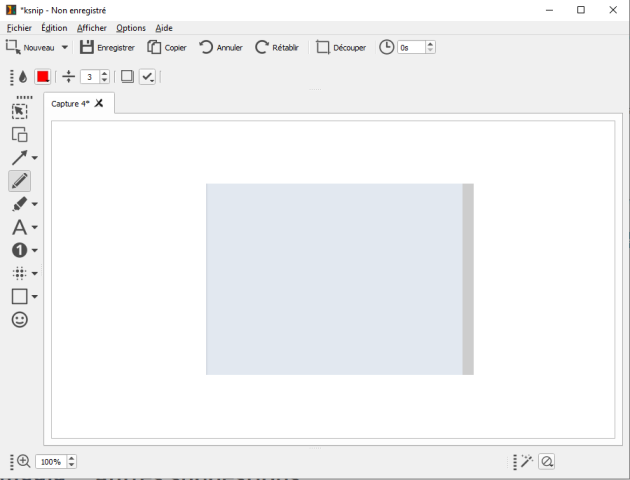
Ksnip⚓
Ksnip est une application de capture d'écran aussi simple qu'efficace :
* Capture d'écran, de fenêtre, de zone ...
* Avec ou sans curseur
* Éditeur intégré avec outil de floutage, de numérotation, de fléchage, de zonage
* Possibilité d'éditer et d'annoter n'importe quelle image (pas seulement les captures)
* Capture en rafale
* Envoi sur internet (sites dédiés, ftp, cloud ...)
* Raccourcis clavier
* Multi-environnement
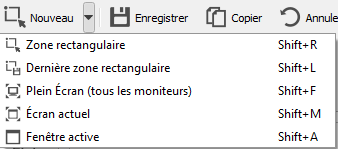
- 1 Choix de la zone de capture
- 2 Enregistrer la capture d'écran
- 3 Copier l'image de la capture d'écran
- 4 Annuler et rétablir les modifications
- 5 Découper
- 6 Permet de différer la capture d'écran du déclenchement
- 7 Choix de la couleur des éléments que l'on va ajouter à la capture
- 8 Choix de l'épaisseur des traits des éléments que l'on va ajouter à la capture
- 9 Ajouter une ombre aux éléments que l'on va ajouter à la capture
- 10 Sélectionner un ou des élément(s)
- 11 Dupliquer un élément
- 12 Choisir le type de flèche que l'on va pouvoir tracer sur la capture
- 13 Outil crayon
- 14 Outil surlignage
- 15 Outil texte
- 16 Outil numéro
- 17 Outil flouter/pixeliser
- 18 Outil rectangle/ellipse
- 19 Emojis
- 20 Effets d'image
Permet d'appliquer des effets sur l'image de la capture (ombre portée, niveaux de gris, inversion des couleurs, bordure)
- 21 Zone d'aperçu de la capture et des modifications
Télécharger Ksnip version 1.9.0
version installable sur windows cliquez ici pour télécharger directement le fichier compressé (.zip)
version installable sur mac cliquez ici pour télécharger directement le fichier (.dmg)
Lien vers la page de Ksnip sur Framalibre : https://framalibre.org/content/ksnip